一、自定义属性(html5标准)data-属性名称="属性值"
- 自定义属性的名称驼峰式命名规则需要用-隔开
- 自定义属性名称如果连在一起写,大写会自动转为小写
data-user="eric"======>属性名称是user data-user-name="eric"===>属性名称是userName data-userName="eric"=====>属性名称是username
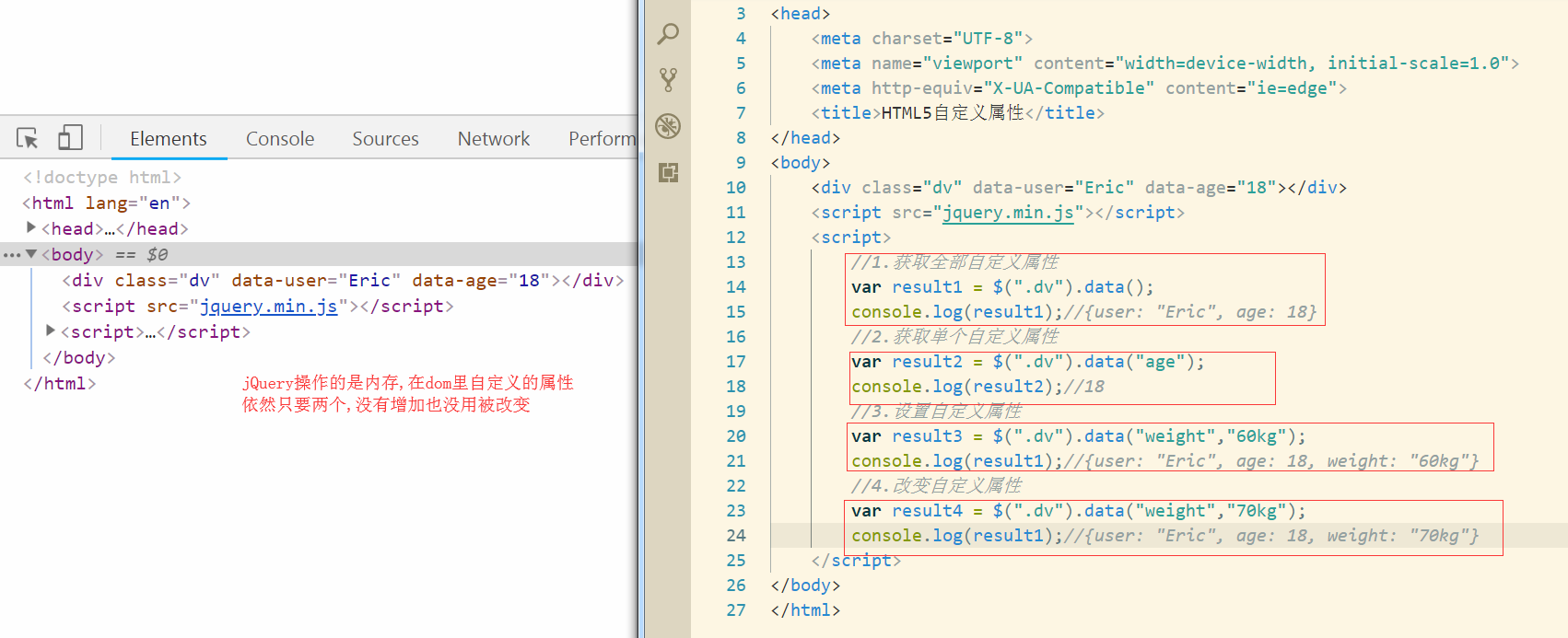
二、jquery的方式操作自定义属性,jQuery方式操作的是内存

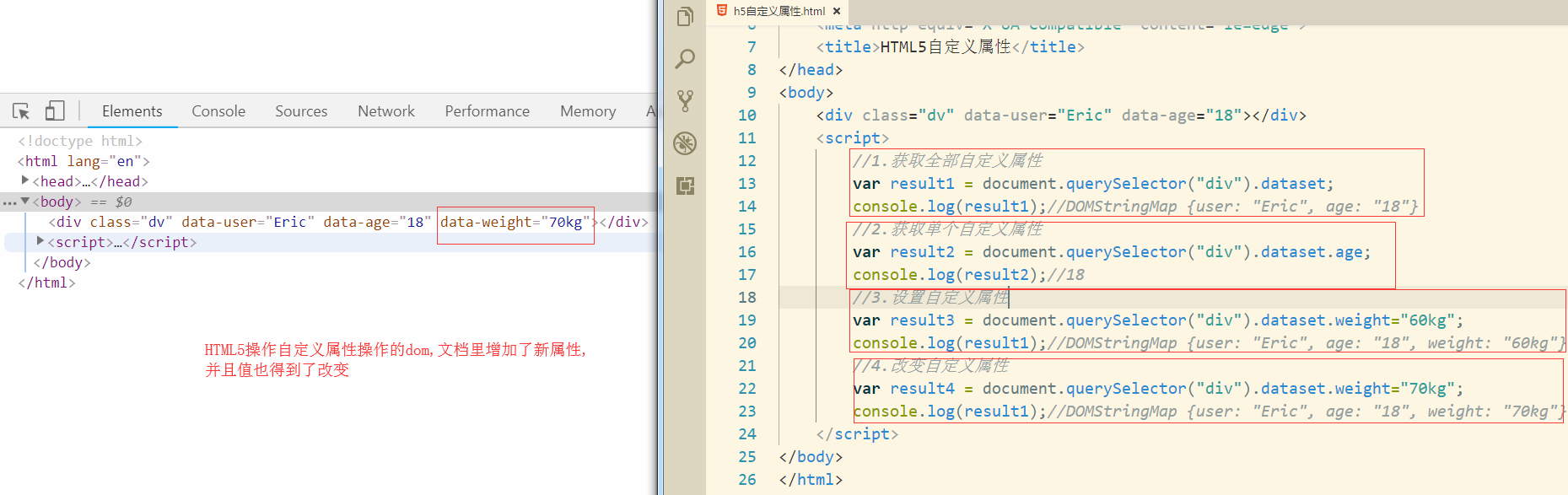
三、HTML5的方式获取自定义属性,HTML5操作的是DOM

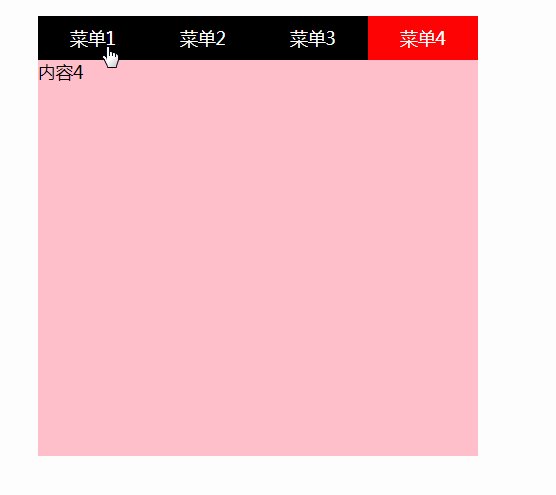
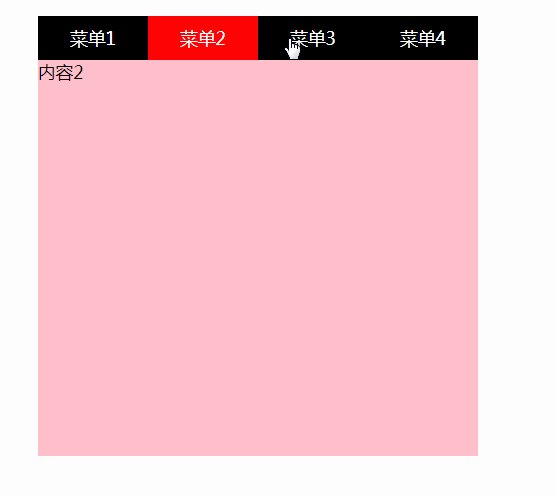
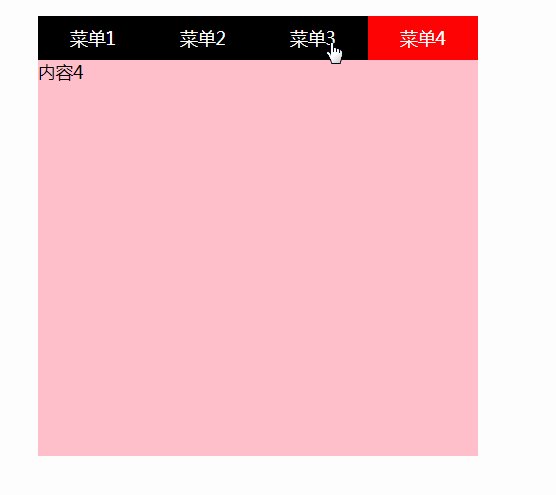
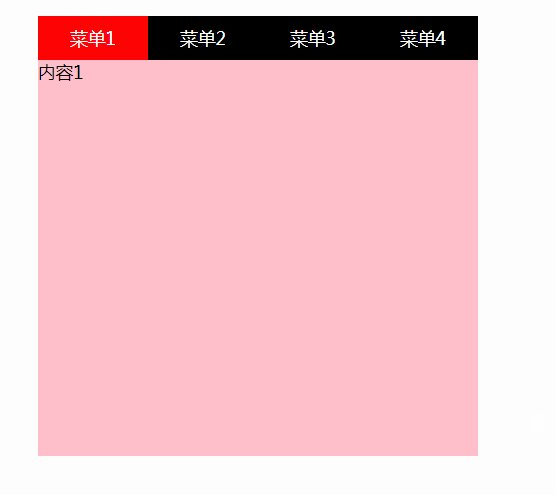
四、案例:tab切换
HTML5自定义属性
- 内容1
- 内容2
- 内容3
- 内容4